M3 ExpressiveはComposeで使えるようになった? alpha版の現状と使い方
Jetpack ComposeのM3 Expressive対応は今どうなっていて、使いたい場合はどう...

Jetpack ComposeのM3 Expressive対応は今どうなっていて、使いたい場合はどう...

Compose 1.10で、retain)というAPIが追加される見込みです。 retainはrem...

今回の記事では、すこしニッチなComposeの話題を扱います。ComposeのUIでクリックやスクロ...

ComposeのNestedScrollについて詳しく解説するシリーズの第4回です。今回は、Comp...

ComposeのNestedScrollについて詳しく解説するシリーズの第3回です。今回は、子コンポ...

ComposeのNestedScrollについて詳しく解説するシリーズの第2回です。今回は、親コンポ...

NestedScrollは、スクロール可能な親コンポーネントの上に、同じ方向にスクロールする子コンポ...

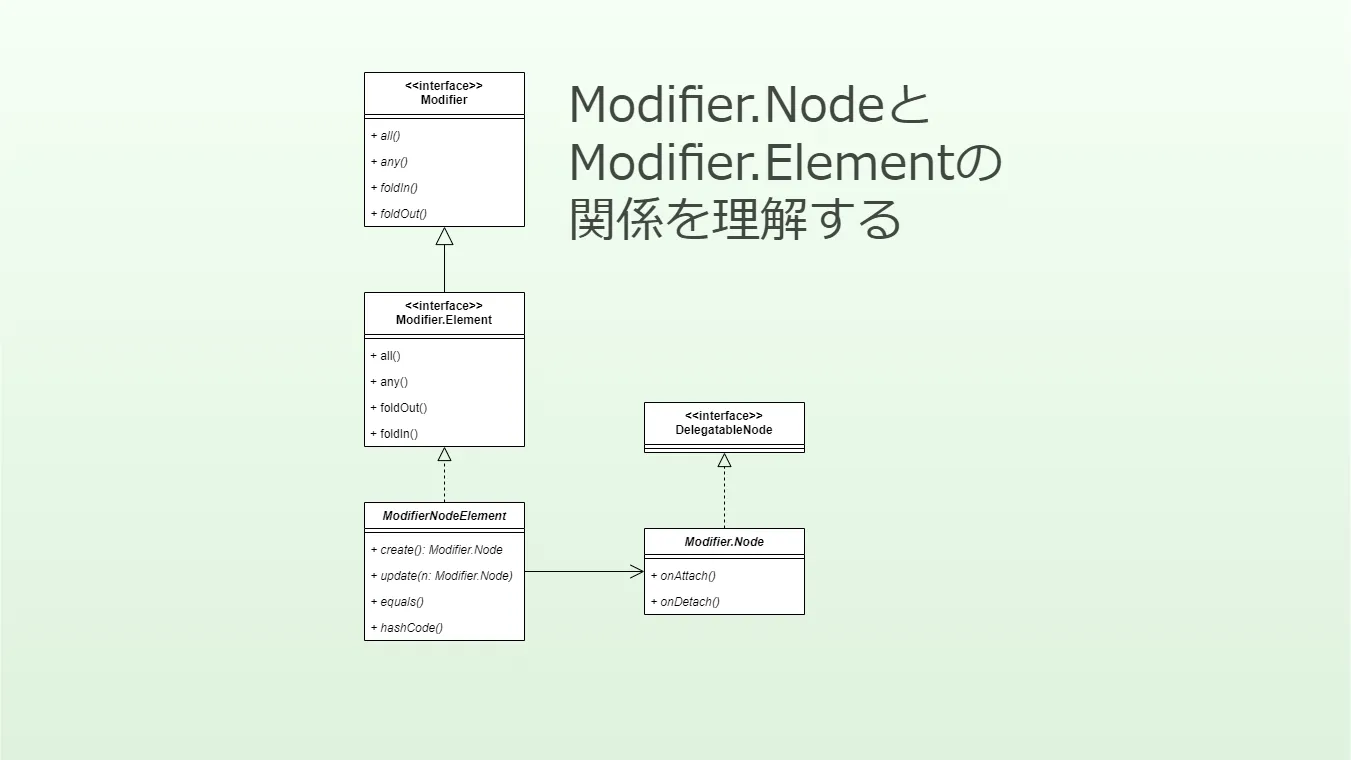
Jetpack Composeのパフォーマンス改善のためにModifier.composedからMo...

LazyColumnやHorizontalPager/VerticalPagerの上に配置したUIエ...

今回は、Jetpack Composeで物体の運動をシミュレーションしたり、波を動かしたりする方法を...