(2022/10/20)最新情報に更新。Android 13のテーマ別アイコン対応、セーフゾーンのサイズ変更。
AndroidアプリをGoogle Playストアに公開するときに必要な、アイコンの作り方をまとめておきたいと思います。時々しか作らないと忘れてしまいがちなので、ここを見るだけで作れるように書きたいと思います。
目次
前提
この記事では、API Level 26 (Android 8.0 / Oreo) 以降をターゲットにしたアプリ(minSdk >= 26)のアイコンについて説明します。理由は、Android 8.0からアダプティブアイコンという仕組みが導入され、アイコンの表示の仕組みや用意しなければならない画像ファイルが大きく変化したからです。ちなみに2022年10月現在、Android 8.0以降のシェアは88.2%です。アプリのターゲットユーザー層にもよりますが、これから新しく公開するアプリであれば、Android 8.0以降のみ対応で十分ではないかと思います。
アダプティブアイコン
Android 8.0で導入されたアダプティブアイコンは、前景と背景に分けてリソースを作成します。リソースは画像ファイルやXMLで指定します。ここでは、前景は画像ファイル、背景はColorリソースをXMLで指定する方法を紹介します。
前景画像

- 画像サイズ: 108 x 108dpの正方形
- セーフゾーン: 72 x 72dpの正方形
前景画像は、108 x 108dpの正方形です。ただし表示時の条件によっては周囲が切り取られるので、それを考慮した絵にする必要があります。どんな場合も切り取られることのないセーフゾーンは、72 x 72dpの正方形です。(以前は直径66dpの円形でした。)セーフゾーンの外側には何も描いてはいけないというわけではなく、切り取られても問題ないようなデザインにしましょうということです。
PNGなどの画像ファイルは各種解像度向けに用意する必要があります。解像度別の画像サイズは以下の通りです。
| 解像度 | 画像サイズ (px) | セーフゾーン (px) |
|---|---|---|
| mdpi | 108 x 108 | 72 x 72 |
| hdpi | 162 x 162 | 108 x 108 |
| xhdpi | 216 x 216 | 144 x 144 |
| xxhdpi | 324 x 324 | 216 x 216 |
| xxxhdpi | 432 x 432 | 288 x 288 |
画像は、前景のイラスト部分以外は透過にする必要があります。透過にしないと背景色が見えなくなってしまいます。

各解像度の画像ファイルを、resフォルダの下のdrawable-*dpiフォルダに配置します。ファイル名に決まりはありませんが、このあと説明するXMLファイル内で指定します。ここではic_launcher_foreground.pngというファイル名で画像を作成したことにします。
背景色
背景のColorリソースは、 res/values/colors.xmlに定義を追加します。単独のXMLファイルにすることもできますが、色を一つ定義するだけなら少々大げさに感じますので、colors.xmlにic_launcher_backgroundという名前で1行追加します。これも名前に決まりはありませんが、後でXMLファイルから指定します。
<?xml version="1.0" encoding="utf-8"?>
<resources>
...
<color name="ic_launcher_background">#AAEEFF</color>
...
</resources>アイコンリソースをXMLで定義
アダプティブアイコンは、前景リソースと背景リソースをXMLで指定して作成します。 res/mipmap-anydpi-v26フォルダにic_launcher.xmlを作成します。このxmlファイルの名前も特に決まりがあるわけではありませんが、Android Studioがこの名前で自動生成しているので、それを編集すればよいです。上で作成した前景と背景のリソースを、XMLのbackgroundとforegroundタグに指定します。 今回は背景はColorリソース、前景はDrawableリソースなので、それぞれ@color/xxx、@drawable/xxxのように指定しています。背景も画像の場合は、@drawable/xxxのように指定すればよいです。
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/ic_launcher_background"/>
<foreground android:drawable="@drawable/ic_launcher_foreground"/>
</adaptive-icon>前景と背景を組み合わせたときの見え方はAndroid Studio内で確認できます。ic_launcher.xmlを開き、右上のSplitまたはDesignを選びます。

Android 13のテーマ別アプリアイコン (Themed App Icon)
Android 13ではユーザーが選択した壁紙の色に合わせてモノクロのアイコンを表示する、テーマ別アプリアイコン機能が追加されています。これに対応するには、ic_launcher.xmlにmonochromeリソースを追加します(下のコードの5行目)。
<?xml version="1.0" encoding="utf-8"?>
<adaptive-icon xmlns:android="http://schemas.android.com/apk/res/android">
<background android:drawable="@color/ic_launcher_background"/>
<foreground android:drawable="@drawable/ic_launcher_foreground"/>
<monochrome android:drawable="@drawable/ic_launcher_monochrome"/>
</adaptive-icon>テーマ別アプリアイコンでは、monochromeに指定したリソースの透過でない部分が前景として使われます。上の例のようにforegroundが単色の場合は、同じ画像ファイルをmonochromeに指定してOKです。foregroundが複数の色から構成されている場合は、必要に応じて単色でも成り立つような画像を別途用意します。
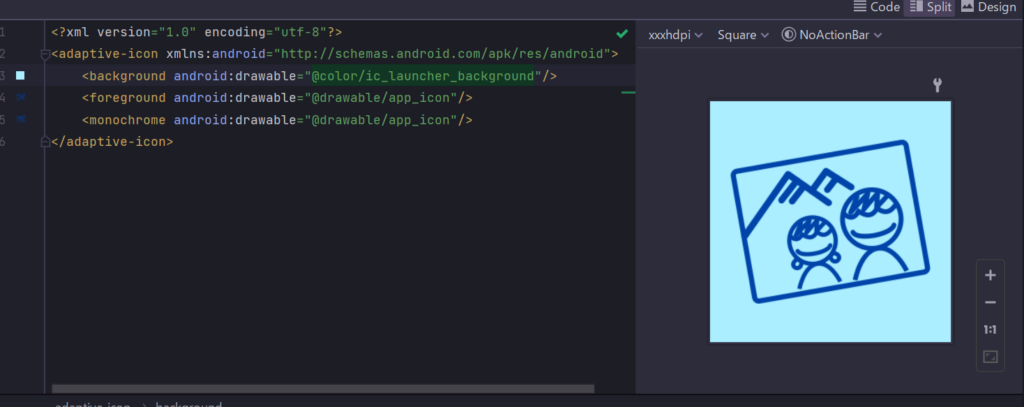
以下の例は、単色のforegroundの画像と同じ画像をmonochromeにも指定した時の実際の見え方です。

中央:テーマ別アイコン(ライトモード)
右:テーマ別アイコン(ダークモード)
AndroidManifest
ここまででアダプティブアイコンを定義できたので、あとはAndroidManifestでアイコンを指定すればよいです。AndroidManifestの<application>要素内のiconに、上で作成した@mipmap/ic_launcherを指定します。roundIconはAndroid 7向けの機能なので、おそらくは削除しても問題にならないと思いますが、iconと同じリソースを指定しておくのが無難だと思います。
<application
...
android:icon="@mipmap/ic_launcher"
android:roundIcon="@mipmap/ic_launcher"
... >不要なファイル
Android Studioがデフォルトで作成するリソースのうち、以下は不要ですので削除して問題ないです。・・・というか名前が重複していると、削除しないとエラーになったりしますので、削除してください。
- ic_launcher.webp(解像度毎に用意されている)
- ic_launcher_round.webp(解像度毎に用意されている)
- ic_launcher_round.xml(roundIconもiconと同じリソースを使うことにしたので不要)
- ic_launcher_background.xml(colors.xmlに背景色を定義したので不要)
- ic_launcher_foreground.xml(PNG画像に置き換えたので不要)
Google Playストア用プロダクトアイコン
以上でアプリに組み込むアイコンの作成は完了ですが、同時に済ませておきたい作業があります。Google Playストアにアプリを公開するときに必要になるプロダクトアイコンです。とくに事情がなければ、アプリに組み込むアイコンと同じ絵柄でよいので、一緒に準備しておくとよいです。

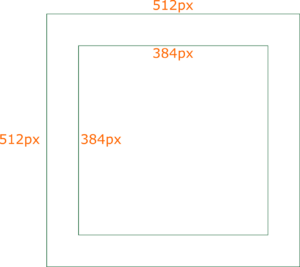
- 画像サイズ: 512 x 512pxの正方形
- Keyline: 384 x 384pxの正方形
プロダクトアイコンのサイズは、512 x 512pxです。アプリに組み込むアイコンと違って、解像度別の画像を用意する必要はありません。
また、アプリに組み込むアイコンと違って、セーフティゾーンという考え方はありません。その代わり、ロゴのサイズの目安になるキーラインが定義されていて、384 x 384pxの領域です。キーラインは強制されるものではないですが、このサイズにロゴ等を配置することによって、Google Playストア内で他のアプリと並んだ時などに見栄えがそろうようになります。
アイコン作成用テンプレート
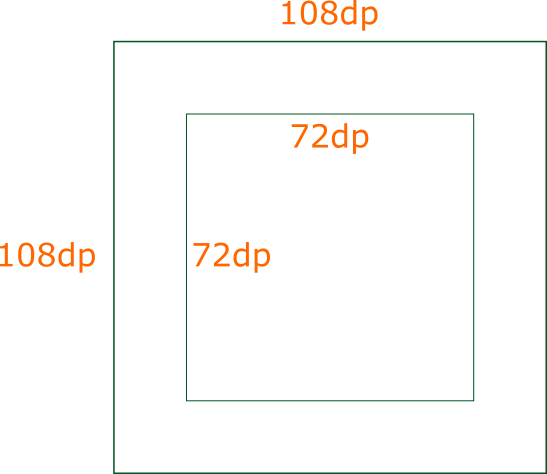
アダプティブアイコンとプロダクトアイコンを同時に作成するときに便利なテンプレートを作りました。外側の正方形がプロダクトアイコンのキーライン、内側の正方形がアダプティブアイコンのセーフティゾーンです。

まとめ
今回はAndroidのアプリアイコンの作り方について整理しました。Android 8.0以降であれば、アダプティブアイコンにだけ対応すればよいですが、Google Playストア用のプロダクトアイコンも同時に作成すると二度手間を防げます。
最後にもう一度、準備する画像の解像度について整理しておきます。
| 解像度 | 画像サイズ (px) | セーフゾーン (px) |
|---|---|---|
| mdpi | 108 x 108 | 72 x 72 |
| hdpi | 162 x 162 | 108 x 108 |
| xhdpi | 216 x 216 | 144 x 144 |
| xxhdpi | 324 x 324 | 216 x 216 |
| xxxhdpi | 432 x 432 | 288 x 288 |
| 画像サイズ (px) | キーラインサイズ (px) |
|---|---|
| 512 x 512 | 384 x 384 |
以上です。