DokkaによるKotlinドキュメント作成のススメ
Kotlinでは、ソースコードの中に、クラスや関数の仕様をKDocという書式でコメントで書いておくと、Dokkaというツールを使ってHTMLやMarkdown形式のドキュメントを作成することができます。今回は、KDocの書き方とDokkaの使い方を紹介します。
GitHub Actionsと連携してドキュメント作成と公開を自動化する方法も、以下の記事で紹介していますので、興味がありましたらご覧ください。
https://engawapg.net/android/2336/automate-publishing-docs/
できること
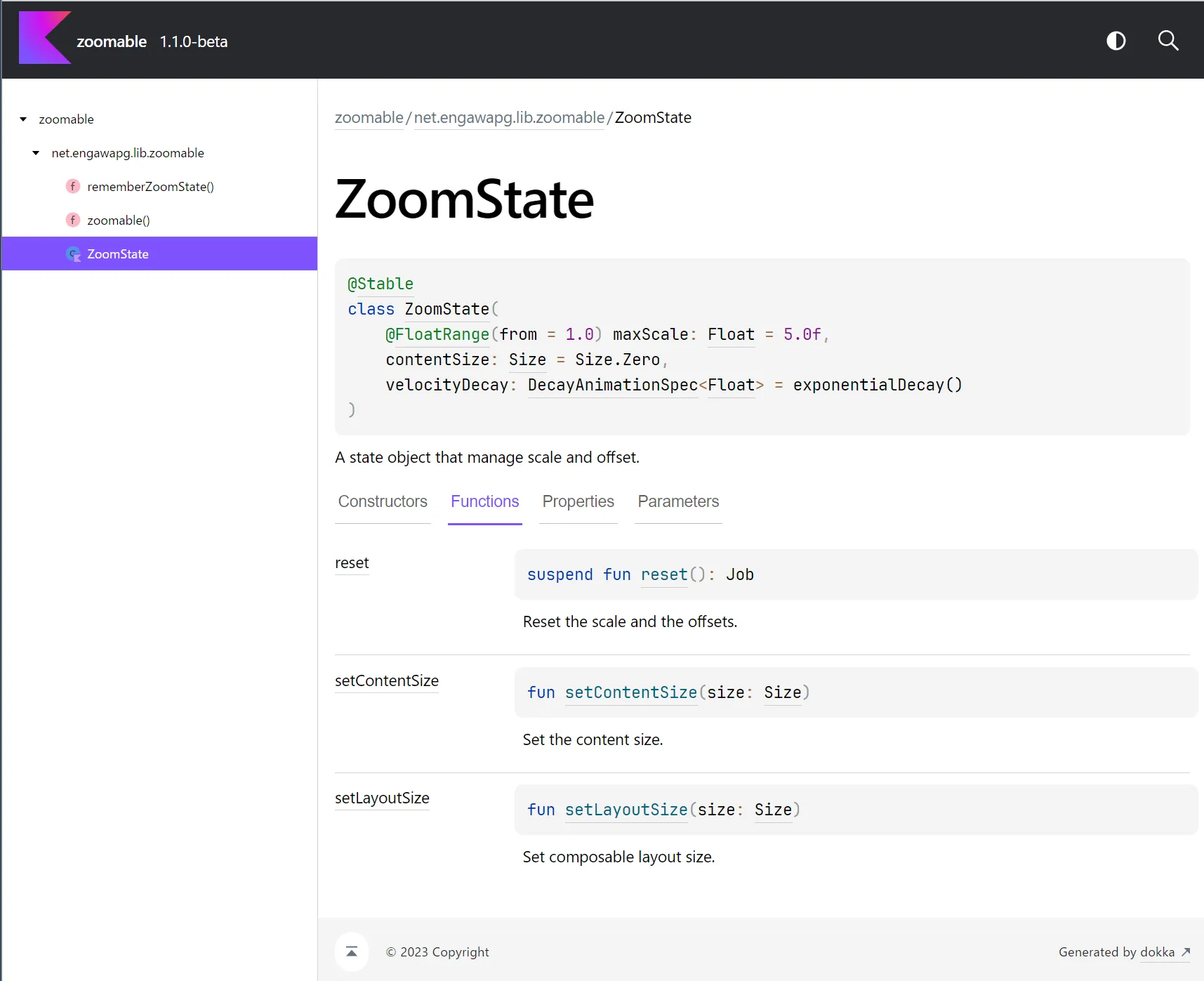
KDocとDokkaを使うと、このようなドキュメントを作ることができます。以下は、私が作成したZoomableというライブラリのAPIリファレンスですが、Kotlinユーザーなら見慣れたデザインですよね?
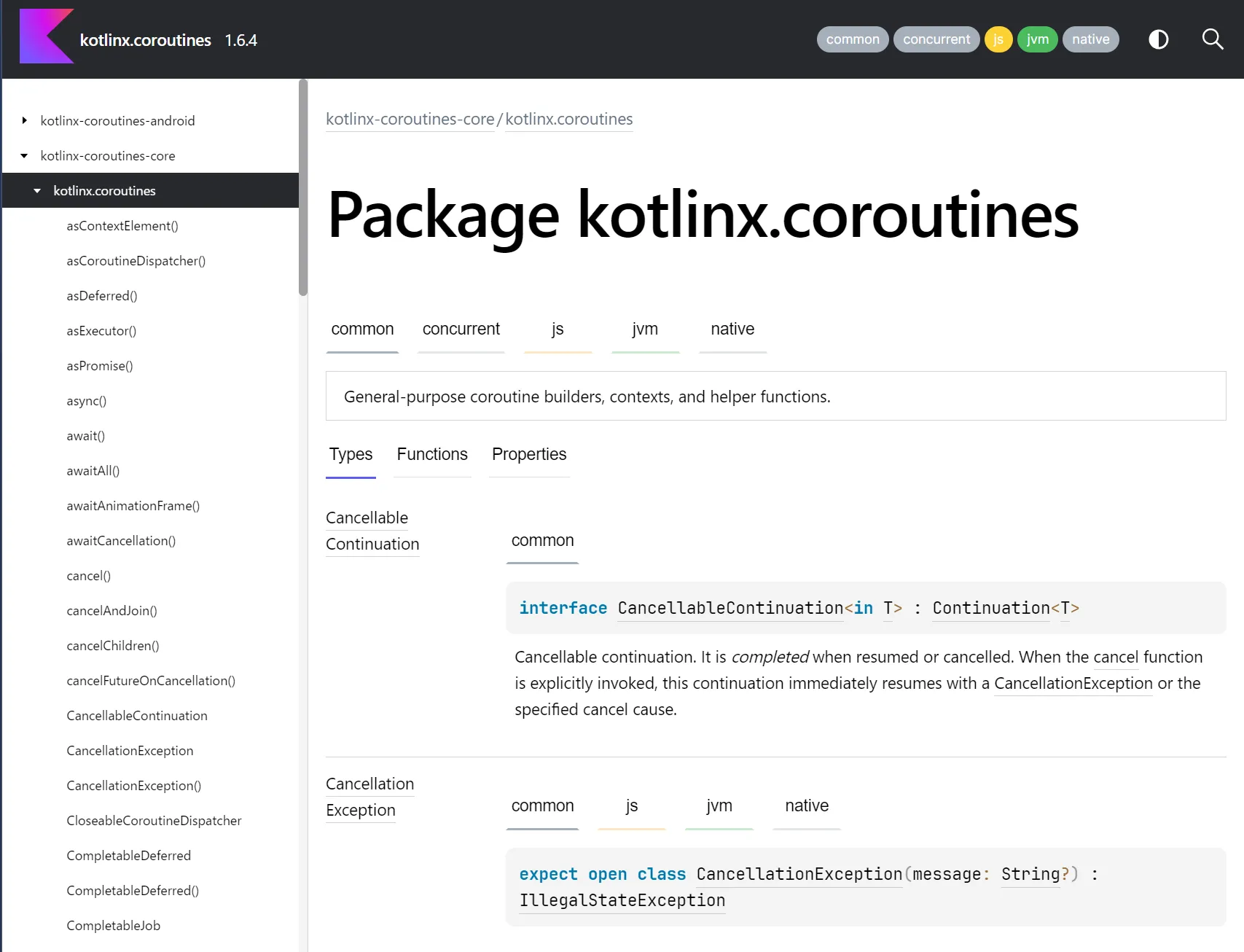
そうです。Dokkaが作成するドキュメントは、Kotlin公式のドキュメントやAPIリファレンスと同じデザインになっています。これってテンション上がりませんか?自分の作ったAPIのドキュメントが、公式ドキュメントと同じデザインで出来上がると、すごく立派なものを作ったような気分になりませんか?(私はなりました!)
Kotlin公式以外にも、AccompanistやCoilなどなど、有名なKotlinライブラリの多くがDokkaで作成したドキュメントをAPIリファレンスとして公開しています。
有名ライブラリと同じクオリティのドキュメントを簡単に作成できて、自分もスゴイ人になったような気分になって、モチベーションが上がる!!というのがDokkaによるドキュメント作成をおススメする理由です(効果には個人差があります)。もちろん、ライブラリやAPIを作ったときに、多くの人に使ってもらうためにはドキュメントの整備は必須なわけですが、かんたんに綺麗なドキュメントができる環境が公式で用意されているというのは素晴らしいことだと思います。
KDoc
さて、具体的なドキュメントの作成方法について見ていきます。まずはソースコード中にコメントを書くKDocというコメント形式の説明です。
KDocのシンタックスの公式情報はこちらです。とても簡単なので、ざっと公式を眺めるだけで書けるようになると思いますが、ざっと説明します。
Kotlinでは、クラスや関数の定義の上に、/**で始まり*/で終わるコメントを書くことによって、KDocとして認識されます。コメントの先頭から最初の空行の直前までが、そのクラスや関数の要約説明になります。空行に続けて、詳細な説明を書くこともできます。
引数や戻り値などは、@paramや@returnなど、@ マークをつけて記述します。これを「タグ」といいます。型情報は、関数の定義自体を参照してドキュメント生成してくれるので、コメント中には書く必要はありません。
コメント中で他の関数やクラスなどのシンボルを参照するときに、[ ]で囲っておくと、そのシンボルの説明へのリンクを自動生成してくれます。
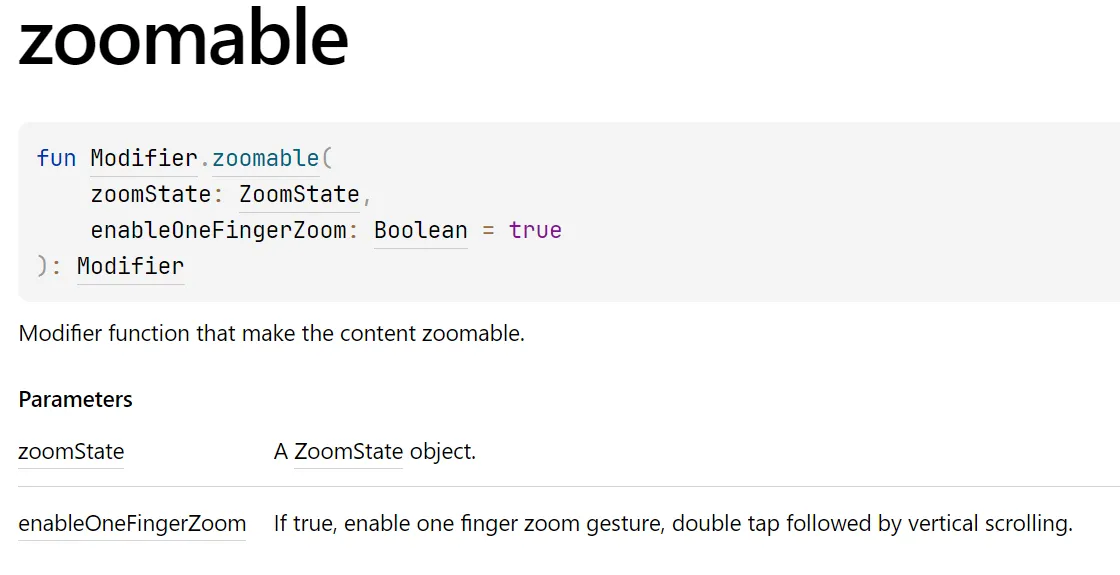
先ほどのZoomableライブラリの例を紹介すると、左のように関数にコメントを書いておくと、右のようなドキュメントが作成されます。
/** * Modifier function that make the content zoomable. * * @param zoomState A [ZoomState] object. * @param enableOneFingerZoom If true, enable one finger zoom gesture, double tap followed by * vertical scrolling. */fun Modifier.zoomable( zoomState: ZoomState, enableOneFingerZoom: Boolean = true,): Modifier = ...
基本的にはこれだけです。そのほかに使えるタグの一覧は、公式ドキュメントを参照してください。
Dokka
KDocコメントが書けたら、次はDokkaでドキュメントを作成します。ここでは、シングルモジュール(appモジュール)のAndroidプロジェクトを例にして説明します。ライブラリなどの場合も、ドキュメントを作成する対象のモジュールが1つだけなら、同じやり方で大丈夫です。複数モジュールのドキュメントを生成する方法は、公式ドキュメントを参照してください。GradleビルドシステムでDokkaを使う方法の公式ドキュメントはこちらです。
初めに、依存関係を追加します。ドキュメントを作成したいモジュール(appなど)のbuild.gradleに以下を追加します。記事執筆時点での最新バージョンは1.8.10です。最新バージョンはこちらで確認できます。
plugins { id 'org.jetbrains.dokka' version '1.8.10'}HTMLドキュメントを生成するには、Terminalで以下を実行します。
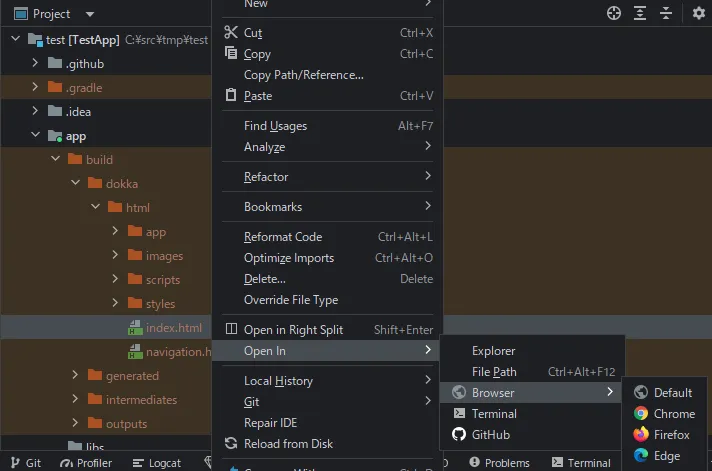
> ./gradlew dokkaHtml成功すると、モジュール内のbuild/dokka/htmlディレクトリにHTMLドキュメントが出力されます。Android StudioのProject Windowでindex.htmlを右クリックしてOpen in > Browserで開くと、Android StudioがもつローカルHTTPサーバーが作成したドキュメントをホストして、ブラウザで確認できます。ファイルエクスプローラからindex.htmlを開くと、左側のナビゲーションが動かないなど、実際とは異なる見え方になってしまうので注意してください。

Android StudioでOpen in > Browserで開く。

作成したドキュメントをブラウザで確認できる。
作成するドキュメントをカスタマイズしたい場合は、build.gradleにdokkaHtml.configureを追記します。例えば出力ディレクトリを変更するには下記のように記述します。
dokkaHtml.configure { outputDirectory.set(file("$rootDir/docs")) // docsディレクトリにドキュメントを出力する}そのほかにもいろいろとオプションがありますので、見た目などをカスタマイズしたい場合は公式ドキュメントを参考にしてください。
以上でKDoc形式コメントからDokkaでドキュメントの作成ができました。Dokkaは、ほとんど設定不要で見た目の美しいドキュメントを作成できることがお分かりいただけたと思います。