
基本編では、このページで説明するプロジェクトをベースとして、UIのソースコードを書いていきます。この先の記事を読む前に同じプロジェクトを作成しておくと、以降の説明をスムーズに読み進められると思います。
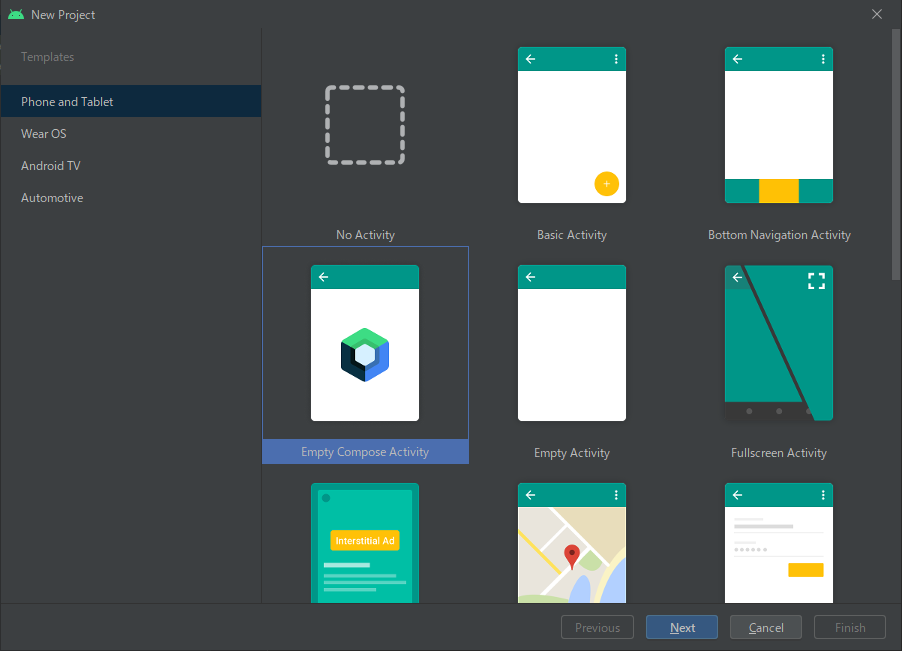
テンプレートはEmpty Compose Activityを使います。Hello World! テンプレート利用編で説明した通り、File > New > New ProjectからEmpty Compose Activityを選択してプロジェクトを作成します。

基本編ではテーマは扱わないので、無効にしておきます。AndroidManifest.xmlのapplicationタグとactivityタグのandroid:theme属性を削除しておきます。テーマを削除する理由は、基本的なComposableの扱い方に慣れるまで、余計なことに悩まないためです。テーマが有効になっていると、ダークテーマON時に背景が自動で黒くなりますが、Textなどデフォルトが黒色なので、きちんと色を設定してあげないと表示が見えないという問題が起きます。テーマはComposableの扱いに慣れてから、実践編で扱います。
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/Theme.BasicComponent"> // この行を削除
<activity
android:name=".MainActivity"
android:exported="true"
android:label="@string/app_name"
android:theme="@style/Theme.BasicComponent2.NoActionBar"> // この行も削除
...MainActivity.ktの側も、テーマは使わず、setContent{}の中に直接コンポーザブル関数を書いていきます。
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
AppScreen()
}
}
}
@Composable
fun AppScreen() {
/* ここにUIを書く */
}この先の基本編では、上記のAppScreen()の中身をいろいろ変更していきます。ぜひ自分で手を動かしながら、Jetpack Composeの手軽さを体験してみてください。


