
前回はHello Worldのテンプレート利用編ということで、Android Studioに用意されているEmpty Compose Activityテンプレートを利用してJetpack Composeを動作させてみました。ですがテンプレートを使ってプロジェクトを新規作成しただけで動いてしまったことで、Jetpack Composeを動かすのに何が必要なのか、分からないままになってしまいました。そこで今回は、空っぽのプロジェクトに手動で設定を追加して、Jetpack Composeが動作するようにしてみます。
目次
プロジェクト作成
空っぽのプロジェクトから進めるので、No Activityテンプレートを使ってプロジェクトを作成します。
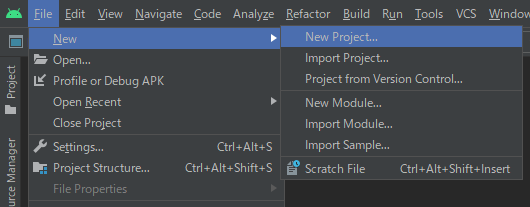
File > New > New Projectをクリックします。

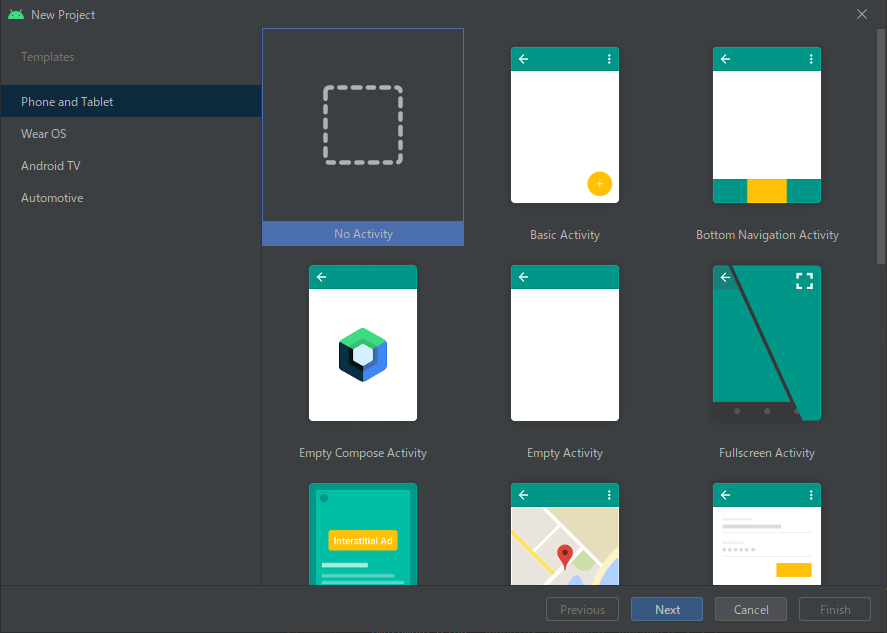
No Activityを選択し、Nextをクリックします。

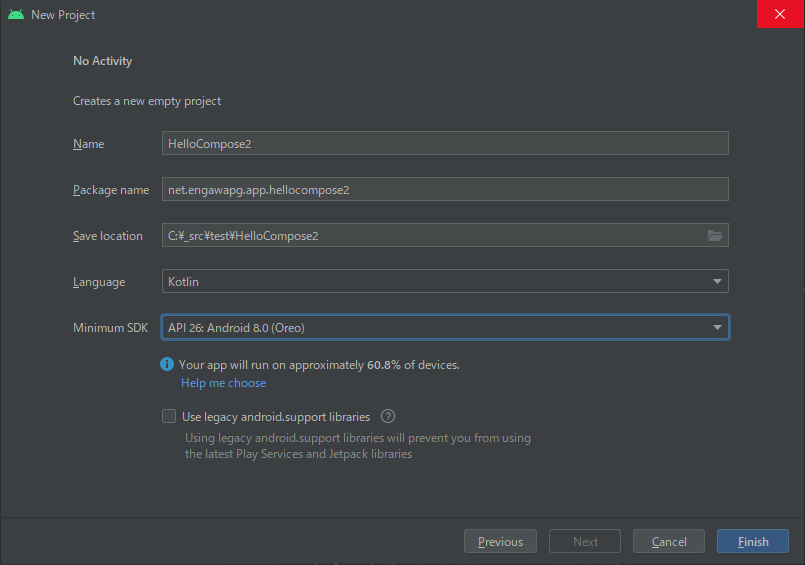
プロジェクト名は「HelloCompose2」とします。Jetpack Composeの要件にAPI Level 21以上というのがあるので、Minimum SDKは21以上を選択します(ここでは26を選択しています)。Finishをクリックしてプロジェクトを作成します。

AndroidManifest
AndroidManifestには特に宣言を追加したりする必要はありませんが、この後の作業を分かりやすくするために、テーマの指定を削除しておきます。テーマを自動で作成してくれるのはAndroid Studioのお節介便利機能ですが、今回のように初めてJetpack Composeを試すような場合は邪魔になります。例えば、Textコンポーザブルで特に色を指定せずに文字列を表示すると黒で文字を表示しますが、このときダークテーマが有効になっていると背景も黒なので、文字が見えません。「文字が表示されない!」などと無駄に悩まないよう、テーマは削除しておきます。<android>タグの中のandroid:theme="@style/Theme.HelloCompose2"という記述を消しておきましょう。
Gradle設定
プロジェクトのbuild.gradle
build.gradle(HelloCompose2)は、gradleとkotlin-gradle-pluginのバージョンに注意が必要です。 Developer GuideにはGradleプラグイン7.0.0、Kotlin 1.5.21を使うように書いてありますが、実際にその設定にすると下記のエラーが出ました。
e: This version (1.0.0) of the Compose Compiler requires Kotlin version 1.5.10 but you appear to be using Kotlin version 1.5.21 which is not known to be compatible. Please fix your configuration (or
suppressKotlinVersionCompatibilityCheckbut don’t say I didn’t warn you!).
エラーメッセージに従い、kotlin-gradle-pluginのバージョンを1.5.10にしておきます。
dependencies {
classpath "com.android.tools.build:gradle:7.0.2"
classpath "org.jetbrains.kotlin:kotlin-gradle-plugin:1.5.10"
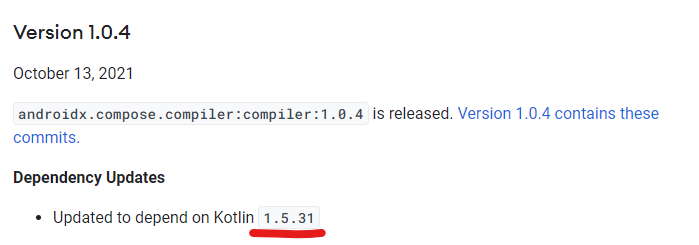
}※上記は2021年10月上旬の状況です。最新のJetpack Composeのバージョンが対応しているkotlinのバージョンは、Jetpack Composeライブラリのリリースノートを確認してください。例えばVersion 1.0.4はKotlin 1.5.31に依存している、と書いてあります。次の項で説明するComposeOptions.kotlinCompilerExtensionVersionで指定するJetpack Composeバージョンに適したKotlinバージョンを選択してください。

アプリのbuild.gradle
build.gradle(app)ではJetpack Composeを有効化し、必要な依存関係を追加します。
androidの下に以下を追加し、Jetpack Composeを有効にします。
android {
buildFeatures {
compose true
}
composeOptions {
kotlinCompilerExtensionVersion '1.0.0'
}
}さらに下記の依存関係を追加します。
dependencies {
implementation 'androidx.compose.ui:ui:1.0.3'
implementation 'androidx.compose.material:material:1.0.3'
implementation 'androidx.activity:activity-compose:1.3.1'
}android.compose.ui:uiは、@Composableアノテーションを使うために必要です。厳密には@Composableはandroidx.compose.runtimeパッケージに定義されているのですが、uiパッケージへの依存関係を追加すると、runtimeパッケージへの依存関係も内部で追加されます。uiパッケージはModifierなど基本的なAPIを含んでおり、Jetpack Composeを使う上で必ず必要になるので、runtimeとまとめて依存関係を追加しておきます。
androidx.compose.material:materialは、Text()など基本的なUIウィジェットを使うために必要です。
androidx.activity:activity-composeは、ActivityにComposableを設定するためのsetContent()関数を使うために必要です。
Activity作成
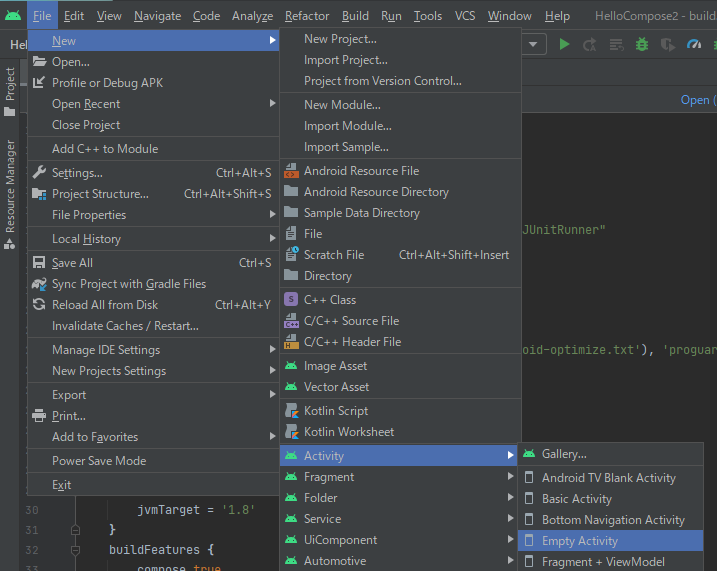
必要な依存関係を準備できたところで、Activityを作成します。File > New > Activity > Empty Activityをクリックします。

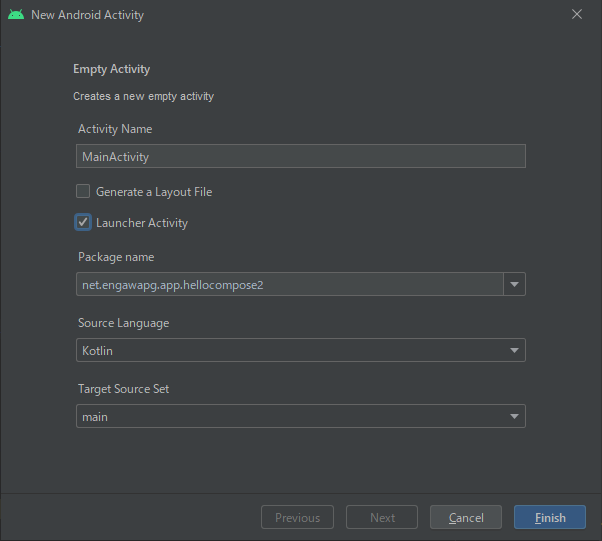
XMLは作る必要がないのでGenerate a Layout Fileのチェックを外します。Launcher Activityにチェックを入れ、Finishをクリックします。

MainActivity.ktが作成され、AndroidManifest.xmlにMainActivityに関する記述が追加されます。
ちなみに、File > New > Compose > Empty Compose Activityというメニューもありますが、これを使うと、依存関係など自動でいろいろいい感じに設定されてしまって、前回の「Jetpack Compose入門(3) Hello World! テンプレート利用編」と同じになってしまうので、ここではあえてEmpty Activityを作成します。
コンポーザブルを定義
MainActivity.ktのトップレベルに、Greeting()コンポーザブルを定義します。
import androidx.compose.material.Text
import androidx.compose.runtime.Composable
@Composable
fun Greeting() {
Text(text = "Hello Compose")
}コンポーザブルをActivityに設定
MainActivityの親クラスを、AppCompatActivityからComponentActivityに変更します。前回書いた通り、Fragmentは使わないのでAppCompatActivityを継承する必要がないのです。そして、setContent()でGreeting()コンポーザブルをUI階層のルートとして設定します。
import androidx.activity.ComponentActivity
import androidx.activity.compose.setContent
class MainActivity : ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
Greeting()
}
}
}実行!
ここまでで実装は完了です。実行すると、Hello Composeと表示されると思います。今回はテーマを無効化していますので、白背景に黒文字で表示されます。

まとめ
お疲れさまでした。今回、手動でJetpack Composeを有効化し、必要な依存関係を追加し、コンポーザブルを自分で定義し、Activityに設定しました。こういった手順を踏むことで、Jetpack Composeを動かすための基本的な手順が理解できたのではないでしょうか。Jetpack Compose入門、導入編は今回で終了です。次回からは基本編として、いろいろなUIウィジェットを使ったり見た目を変更したりできるようになっていきます。


