Jetpack Composeを使うと、Googleが用意してくれているマテリアルアイコンを簡単に表示させることができます。Icons.Default.XXXと書くだけでアイコンのImageVectorを取得できます。2500種類以上のアイコンがApache Licenseで使えますので、素早くアプリを作りたいときにとても重宝します。
やりたいこと
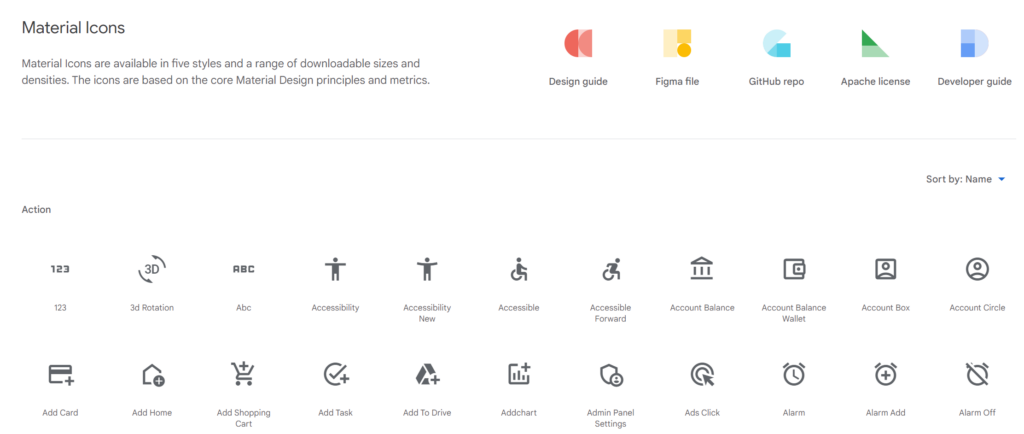
Jetpack ComposeのIconコンポーネントに、Google Fontsで提供されているマテリアルアイコンを表示します。下記はandroidx.compose.material.iconsのページで紹介されている、アイコンの一例です。これらをIconコンポーネントに表示します。

これらはほんの一例で、実際のアイコンは2500以上あり、Google Fontsのページで紹介されています。

サンプル
ソースコードはGitHubにあります。
主な環境は以下の通りです。
- Kotlin 1.7210
- Compose Compiler 1.3.2
- Compose Libraries 1.2.1
- Material3 1.0.0-rc01
- Accompanist 0.25.1
※サンプルコードでアイコンを表示するためのIconコンポーネントはmaterial3を使っていますが、アイコンデータを参照するためのandroidx.compose.material.iconsパッケージはmaterialパッケージ(material2パッケージ)です。
Coreライブラリで提供されているアイコンの一覧を表示してみる
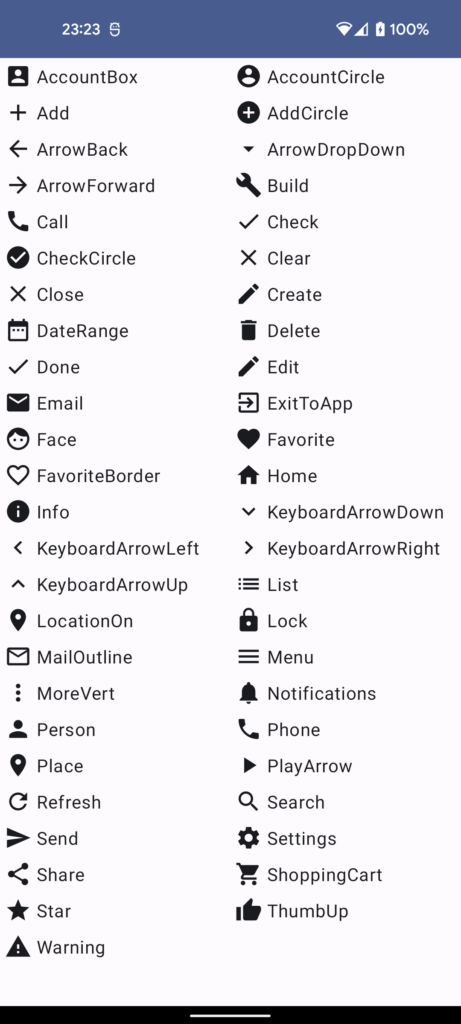
既に書いた通り、マテリアルアイコンは全部で2500以上が用意されていますが、このうちデフォルトで使えるのは、androidx.compose.material:material-icons-coreライブラリに含まれているアイコン49個です。まずはこの49個を表示して確認してみます。
val iconList = listOf(
Icons.Default.Add,
Icons.Default.AccountBox,
Icons.Default.AccountCircle,
Icons.Default.AddCircle,
Icons.Default.List,
Icons.Default.ArrowBack,
Icons.Default.ArrowDropDown,
Icons.Default.ArrowForward,
Icons.Default.Build,
Icons.Default.Call,
Icons.Default.Check,
Icons.Default.CheckCircle,
Icons.Default.Clear,
Icons.Default.Close,
Icons.Default.Create,
Icons.Default.DateRange,
Icons.Default.Delete,
Icons.Default.Done,
Icons.Default.Edit,
Icons.Default.Email,
Icons.Default.ExitToApp,
Icons.Default.Face,
Icons.Default.Favorite,
Icons.Default.FavoriteBorder,
Icons.Default.Home,
Icons.Default.Info,
Icons.Default.KeyboardArrowDown,
Icons.Default.KeyboardArrowLeft,
Icons.Default.KeyboardArrowRight,
Icons.Default.KeyboardArrowUp,
Icons.Default.LocationOn,
Icons.Default.Lock,
Icons.Default.MailOutline,
Icons.Default.Menu,
Icons.Default.MoreVert,
Icons.Default.Notifications,
Icons.Default.Person,
Icons.Default.Phone,
Icons.Default.Place,
Icons.Default.PlayArrow,
Icons.Default.Refresh,
Icons.Default.Search,
Icons.Default.Send,
Icons.Default.Settings,
Icons.Default.Share,
Icons.Default.ShoppingCart,
Icons.Default.Star,
Icons.Default.ThumbUp,
Icons.Default.Warning,
).sortedBy { icon -> icon.name }
@Composable
fun IconSample() {
LazyVerticalGrid(columns = GridCells.Fixed(2)) {
items(iconList) { icon ->
Row(
verticalAlignment = Alignment.CenterVertically,
) {
Icon(
painter = rememberVectorPainter(image = icon),
contentDescription = null,
modifier = Modifier.padding(4.dp),
)
Text(
text = icon.name.split(".").last()
)
}
}
}
}
アイコンのImageVectorは、Icon.Default.アイコン名で取得できます。アイコンの種類はFilled, Outlined, Rounded, TwoTone, Sharpの5種類から選択でき、Defaultを指定するとFilledと同じになります。
ImageVectorにはnameプロパティがあり、これにアイコン名が格納されています。ただし、アイコン名はすべてFilled.XXXのようにアイコンの種類が先頭についていて、表示するうえでは邪魔だったので除外しました。
こうしてみるとデフォルトで使える49個でも、かなりの範囲をカバーできていると感じます。
すべてのアイコンを使えるようにする
上記の49個以外のアイコンを使いたい場合は、material-icons-extendedパッケージを追加します。バージョン番号は、Composeのバージョンと揃えておきます。
implementation 'androidx.compose.material:material-icons-extended:x.x.x'これで、すべてのアイコンを使えるようになります。ビールのアイコンなんかもありましたよ。名前はSportsBarですが。
Icons.Default.SportsBar
まとめ
以上、マテリアルアイコンを表示する方法を紹介しました。アイコン画像作成って、アプリ開発の中でも面倒な作業の一つだと思うので、うまく使って開発をスピーディーに進めていきましょう。
コンテンツは随時追加していきます。




