この記事では、GitHubで管理しているAndroidのライブラリのAPIリファレンスをDokkaで作成し、GitHub Pagesで公開する作業を自動化する方法を紹介します。(この記事ではAndroidライブラリですが、アプリ内で使用するパッケージや、Android以外のKotlinプロジェクトでも基本的なやり方は変わらないと思います。)
目次
やりたいこと
今回、実現したいことは次の通りです。
- TagをPushしたら
- Dokkaでドキュメントを作成して
- GitHub Pagesで公開する。
作業の手順は次のようになります。
- ドキュメントを作成するGradleタスクを作る。
- ドキュメント公開用のブランチを作る。
- GitHub Actionsのworkflowを作る。
- 実際にtagをpushして動かしてみる。
では、順に説明していきます。なるべく汎用的な説明をしていきますが、私が公開しているZoomableというライブラリを例に説明していきますので、スクリーンショットなどではところどころに”zoomable”という文字列が出てきたりしますのでその点はご了承ください。
ドキュメントを作成するGradleタスクを作る
KotlinのAPIドキュメントは、Dokkaというツールを使い、KDoc形式で書かれたコメントから作成します。ここでは、KDocコメントとDokkaは導入済みという前提で、ポイントだけ説明します。DokkaとKDocについて詳しく知りたい方は、以下の記事をご覧ください。
Dokkaはデフォルトではbuildディレクトリの下にドキュメントを生成しますが、自動化の際に扱いやすいように、出力ディレクトリを指定します。ここではdocsディレクトリに出力することにします。ディレクトリ名は何でもいいですが、このあとのGitHub Actionsのworkflowでもこのディレクトリ名を使うので、分かりやすい名前にしておくと良いと思います。
build.gradleのdokkaHtmlタスクに、docsディレクトリにドキュメントを出力するように記述します。
dokkaHtml.configure {
outputDirectory.set(file("$rootDir/docs")) // docsディレクトリにドキュメントを出力する
...
}試しにAndroid StudioのターミナルからGradleスクリプトを実行してみます。
> ./gradlew dokkaHtmldocsディレクトリにindex.htmlをはじめとするドキュメント一式が出力されることを確認します。

ここで作成されたdocsディレクトリは、ソースコードと同じローカルブランチに作成されているはずです。実際の運用では、ドキュメント公開は専用のブランチで行うので、このディレクトリは今後必要ありません。ドキュメントが正しく作成されていることが確認出来たら、削除しておきます。
ドキュメント公開用のブランチを作る
GitHubでAPIリファレンスなどのドキュメントをWebページとして公開するには、GitHub Pagesという機能を利用します。GitHub Pagesは任意のブランチの任意のディレクトリをWebページとして公開できますが、ドキュメント作成を自動化する場合は、独立したブランチを使うのが便利です。ブランチ名はgh-pagesとするのが一般的なので、今回もそうします。
ドキュメント公開用のブランチは、ソースコードを管理するmainブランチとは独立したブランチにします。ソースコードは置かず、公開するドキュメントだけを置きます。コミット履歴がmainブランチとつながっていないブランチを、orphan(孤立した)ブランチと呼びます。
Orphanブランチを作る方法はいくつかありますが、今回紹介する方法は、一時的な作業ディレクトリにremoteを登録してpushする方法です。「不安なくOrphanブランチを作る方法 by GitHub(リモートgit)」という記事を参考にさせていただきました。
$ mkdir tmp #適当なディレクトリを作り、そこで作業する。
$ cd tmp
$ git init
$ git remote add origin https://github.com/example/project.git #remote urlを設定
$ touch tmp #コミット履歴を作るため適当なファイルを作成
$ git add .
$ git commit -m 'Create gh-pages branch.' #gh-pagesブランチの最初のコミット
$ git push origin master:gh-pages #gh-pagesブランチとしてpush
touchコマンドは空のファイルを作るために使っています。コミット履歴を作るためだけのファイルで、ドキュメント作成時に消えるので、なんでもいいです。
git pushコマンドは、コロンに続けてリモートブランチ名を指定できるので、これでgh-pagesブランチを指定しています。
作業に使ったフォルダは今後必要ないので、削除して構いません。
ちなみに、独立ブランチを使うべきかどうかを以下の記事で考察しているので、興味ありましたらご覧ください。
GitHub Actionsのworkflowを作る
次は、tagがpushされたときに自動的にドキュメントを作成して公開するためのworkflowを作成します。
GitHub Actionsのworkflowは、/.github/workflows/ディレクトリの中にymlファイルで定義します。ここでは、publish-docs.ymlというファイルを作ります。

publish-docs.ymlの内容は下記のとおりです。”v”で始まるtagがpushされたときに、このworkflowが実行されます。jobsでは、チェックアウト後、ドキュメントの生成とgh-pagesブランチへの公開を行います。
name: Publish docs
on:
push:
tags:
- v* # vで始まるtagがpushされたときに実行する
jobs:
deploy_docs:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v3
- name: Generate docs
run: ./gradlew dokkaHtml # dokkaHtmlタスクを実行
- name: Deploy
uses: peaceiris/actions-gh-pages@v3 # gh-pagesブランチにプッシュ
with:
github_token: ${{ secrets.GITHUB_TOKEN }} # GITHUB_TOKENを使う
publish_dir: ./docs # docsフォルダを公開するドキュメント生成は、先ほど作成したdokkaHtmlタスクを実行することで実現します。このタスクが正常に実行されると、先ほど設定した通りdocsディレクトリに必要なファイル一式が作られます。
ドキュメントの公開は、peaceiris/action-gh-pagesというアクションが便利です。gh-pagesブランチへのプッシュを行ってくれます。ドキュメントはdocsディレクトリに作成されているので、publish_dirにdocsを指定します。GITHUB_TOKENはworkflow開始時にGitHubが自動的に作成するトークンで、リポジトリへのアクセスに利用できます。
注意
gradlewに実行権限を付与しておく必要があります。下記のGitコマンドで設定しておきます。
> git update-index --chmod=+x gradlew これを実施しておかないと、./gradlew: Permission deniedというエラーでworkflowが失敗します。
実際に試してみる
以上で準備ができたので、実際にtagをpushして試してみます。
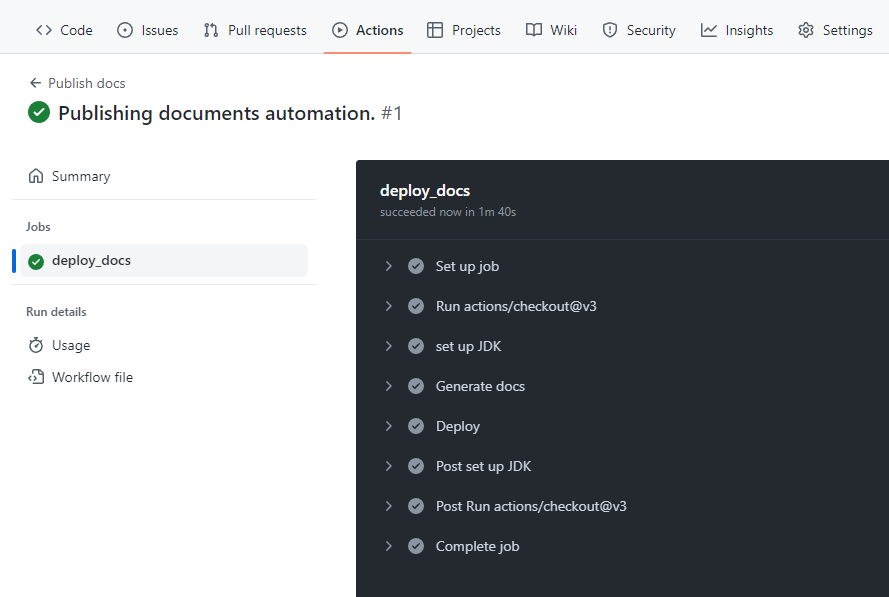
作成したworkflowが実行されていることが確認できます。

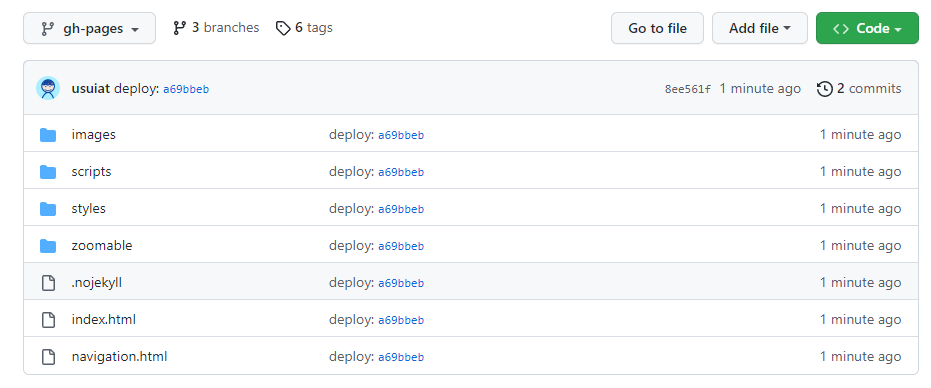
gh-pagesブランチにもファイル一式がpushされています。

公開
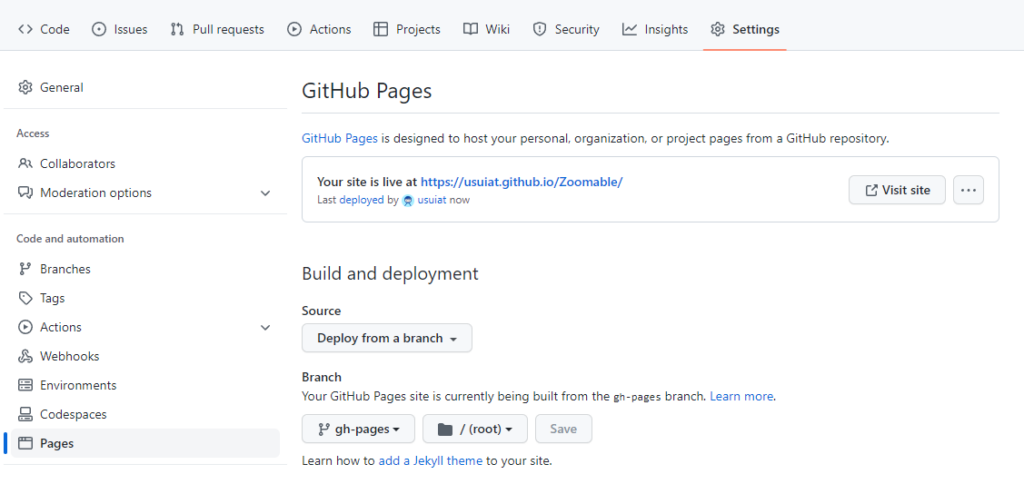
gh-pagesブランチを公開するには、GitHubのSettingsのPagesで設定します。
SourceはDeploy from a branch、Branchはgh-pagesに設定します。

これで、APIリファレンスをWebページとして公開できました。実際に公開しているAPIリファレンスはこちらです。


